Setelah kita membahan pengertian dan fungsi dari CSS, selanjutnya kita akan membahan tentang struktur dari CSS antara lain:
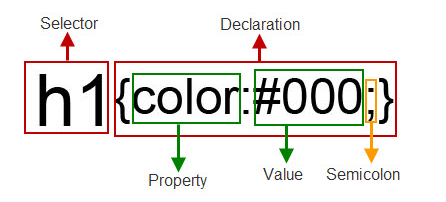
Selector digunakan untuk menentukan pada element apa sebuah style akan diterapkan. Selector juga bisa berupa “id” biasanya menggunakan tanda “#” (tanpa kutip) dan berupa “class” dengan tanda “.”
(tanpa kutip). Untuk bagian Declaration adalah bagian untuk
menerangkan/menuliskan style apa yang akan di buat, pada bagian
declaration ini terdiri dari dua bagian yaitu Property dan Value.
Property adalah tempat untuk mengisi style yang akan digunakan, seperti
pada contoh gambar diatas saya mengisikan dengan color yaitu untuk
merubah jenis warna, bisa juga diisi dengan font-size (ukuran font),
background-color (warna background) dll. Sedangkan Value adalah tempat
untuk mengisi nilai dari Property, seperti contoh di gambar atas, saya
mengisi dengan “#000”.
Aturan Penulisan CSS
Untuk aturan penulisan css di bagi menjadi 3, yaitu External CSS, Internal CSS, dan Inline CSS.
1. External CSS
External CSS adalah sebuah document/file yang hanya berisikan kode kode CSS, extensi file css biasanya “.css”. External CSS ini terpisah dari file HTML, untuk di butuhkan sebuah perintah untuk menghubungkan/memanggil External CSS pada file HTML. Contoh perintah :
External CSS adalah sebuah document/file yang hanya berisikan kode kode CSS, extensi file css biasanya “.css”. External CSS ini terpisah dari file HTML, untuk di butuhkan sebuah perintah untuk menghubungkan/memanggil External CSS pada file HTML. Contoh perintah :
- < html >*
- < head >*
- < title >Belajar CSS< /title >*
- < link rel=”stylesheet” type=”text/css” href=”file.css” />*
- < /head >*
- < body >*
- < p >Belajar CSS< /p >*
- < /body >*
- < /html >*
Perintah href seperti di atas yang digunakan untuk memanggil External CSS dengan contoh saya beri nama “file.css”.
External CSS merupakan cara penulisan yang lebih sering digunakan,
karena dalam file ini hanya ada kode-kode css saja, untuk itu memudahkan
dalam hal pengeditan.
2. Internal CSS
Internal CSS adalah kode-kode css yang dipasang didalam file HTML, lebih tepatnya ditaruh di dalam tag “< head >” dan sebelum tag “</head >”. Contoh :
Internal CSS adalah kode-kode css yang dipasang didalam file HTML, lebih tepatnya ditaruh di dalam tag “< head >” dan sebelum tag “</head >”. Contoh :
- < html >*
- < head >*
- < title >Belajar CSS< /title >*
- < style type=”text/css” >*
- p {color:
red;font-size:12px}* - body {background-color:
white; }* - < /style >*
- < /head >*
- < body >*
- < p >Belajar CSS< /p >*
- < /body >*
- < /html >*
Internal CSS digunakan hanya dalam kondisi tertentu saja apabila
ingin merubah sebuah element yang hanya ada pada satu halaman HTML atau
bisa juga dipakai untuk sebuah halaman statis.
3. Inline CSS
Inline CSS merupakan cara pemasangan kode CSS yang langsung ditulis pada tag HTML. Memang tidak direkomendasikan menggunakan cara ini, namun tidak bisa dipungkiri saya pun masih menggunakan cara ini apabila berada dalam sebuah kondisi yang harus merubah satu atau dua element yang hanya ada dalam satu halaman saja. Contoh :
Inline CSS merupakan cara pemasangan kode CSS yang langsung ditulis pada tag HTML. Memang tidak direkomendasikan menggunakan cara ini, namun tidak bisa dipungkiri saya pun masih menggunakan cara ini apabila berada dalam sebuah kondisi yang harus merubah satu atau dua element yang hanya ada dalam satu halaman saja. Contoh :
- < html >*
- < head >*
- < title >Belajar CSS< /title >*
- < /head >*
- < body >*
- < p style=”font-size:14px;margin:1em;” >Belajar CSS< /p >*
- < /body >*
- < /html >*


0 comments:
Post a Comment